HUR MAN SÄTTER IN EN KLOCKA PÅ BLOGGEN..
Hej. ;)
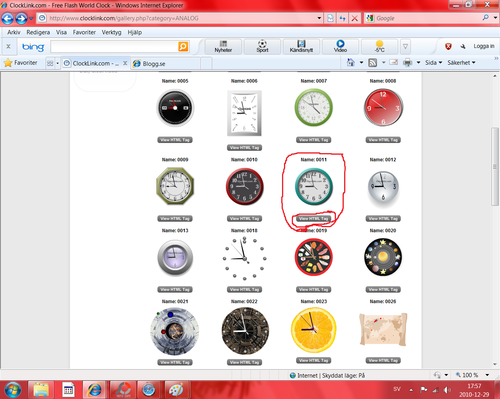
Som ni kanske ser så har jag lagt in en klocka på min blogg.
Och nu tänkte jag visa er hur jag gjorde så att ni kanske kan göra samma sak. 
När du hittat den klockan du vill ha så klickar du på " View HTML tag".
När du har gjort det så kommer du hit: 
Då klickar du bara på Accept.
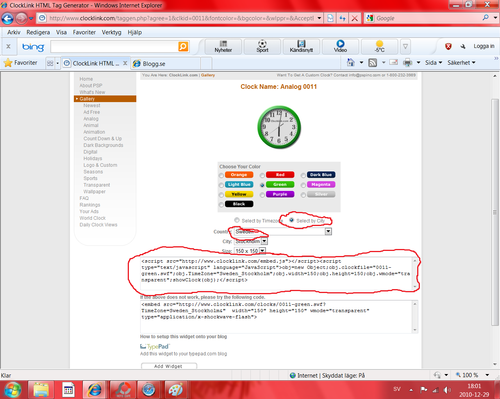
Och då kommer du hit. : 
Då får du alltså välja vilken färg du vill ha på klockan,storlek,tidzon osv..
För att klockan ska gå rätt så gör du såhär:
Det första ni ser jag har ringat in, där står det "Select by city". Klicka där så att du har en bock där ( En blå prick).
Sedan där det står " Contrey", så letar du reda på Sweden.
Och sedan efter en stund så kommer det aoutomatiskt in på City Stockholm.
Nedför där så står det " Size", där kan ni välja vilken storlek på klockan ni vill ha.
Sedan så kopierar ni den FÖRSTA koden , där jag har ringat in). ;)
Sedan så loggar ni in på bloggen och går i på design. 
Och sedan klickar på KODMALLAR.
När ni gjort det så ska ni : 
Då så ska ni leta reda på <div class "nav">
Och sedan klistrar ni in koden ni kopierade en rad nedanför och sedan klickar på spara så får ni se resultatet. ;)
Hoppas att ni förstod lite mer iallafall. ;)
VIKTIGT!:Om ni vill vara säkra på att det inte ska gå fel så kan ni kopiera kodmallen innan ni börjar och t,ex klistra in den på paint och sedan börja.
Så att om det går helt fel så är det bara ni raderar all text i kodmallen och klistrar in den som ni har i paint så blir det som det var innan. ;)
